11 Sketch Plugins That Will Improve Your Workflow
Sketch. There’s no doubt about it, it has become the de facto tool of choice for the industry. Whether you prefer Figma or in love with one…
Sketch. There’s no doubt about it, it has become the de facto tool of choice for the industry. Whether you prefer Figma or in love with one of the newkids on the block (looking at you InVision Studio & Adobe XD 👀), there’s no getting away from the fact that Sketch plays a prominent role in the toolkit of many designers. One of the most powerful features of Sketch is the ability to use third-party plugins. I’ve put together a list of my essential plugins that I’ve curated over the years that I feel can help smooth out your workflow and allow designers to focus on their work.
1. Improve copy team handoff
You’re creating some wireframes or mockups and you know at some point you need to engage with your copywriter to get the product copy or text. Traditionally, many designers would utilise Loreum Ipsum (or a form of) or have some pseudo placeholder text. They would then proceed and at some point engage their copywriter to provide their expert verbiage. With this traditional process, there can be some inefficiencies. A designer will have to continue their design work, while they wait for some official copy to be provided, and once they receive this they will usually have to incorporate it into their designs. They may do some testing and copy might need to be changed as a result of this and again adjust their designs to accommodate these changes. Well, say hello to ContentSync:
ContentSync
ContentSync lets you sync content between Sketch.app designs and Google Spreadsheets.contentsync.io
In fact, I love this plugin so much that I’m currently working with our copy team at Cisco Umbrella to integrate this into the workflow between designers and our copy team.
2. Consistency is key
As a designer, we’ve all been there. We’ve exported a mockup from Sketch, only to spot a tiny little inconsistency. Perhaps, the text you’ve used in a button is 2px too small or the colour you’re using for the button is ever-so-slightly the wrong shade of blue/orange/[insert your companies button colour here]. This usually results in you wanting to dive back into Sketch to pinpoint the error and correct it. Most people won’t notice it, but YOU will. Well Toybox can help prevent you from making these errors in the first place.
Toybox | Make Your UI Consistent
Toybox helps product teams identify UI inconsistencies and resolve them in seconds.toyboxsystems.com
3. Design with accessibility in mind
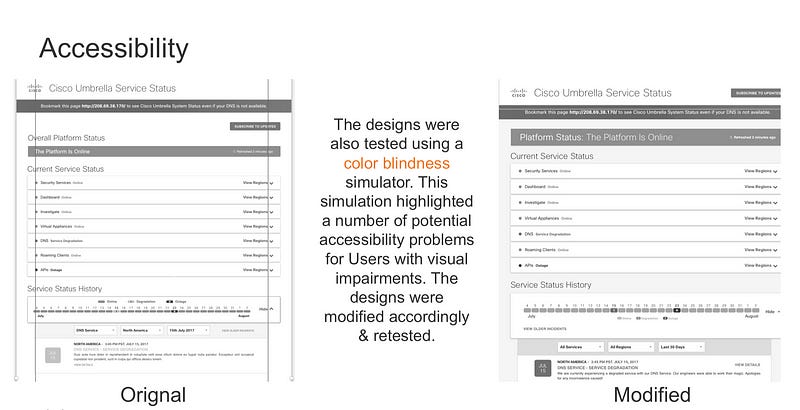
Often accessibility is one of those things that many designers leave to the end. With this plugin, you can simulate colour blindness and contrasts as you design and see if your designs are AA or AAA compliant. Introduced to this by friend and former colleague Adhithya — he has wrote some great articles on accessibility which I would highly recommend.
The plugin allows you to quickly test your designs and is an awesome plugin to incorporate into your workflow. The simulated output make great additions to track accessibility during the design process. I often include the outputs (See below) when I’m presenting my work to product partners or the wider design team. It’s so quick and easy to use that it can be a great way to capture accessibility issues— something that often gets overlooked.
Stark Plugin for Sketch
Design with accessibility in mind. Stark is the color-blind simulator and contrast checker for Sketch.www.getstark.co
4. Handoff effectively With engineering
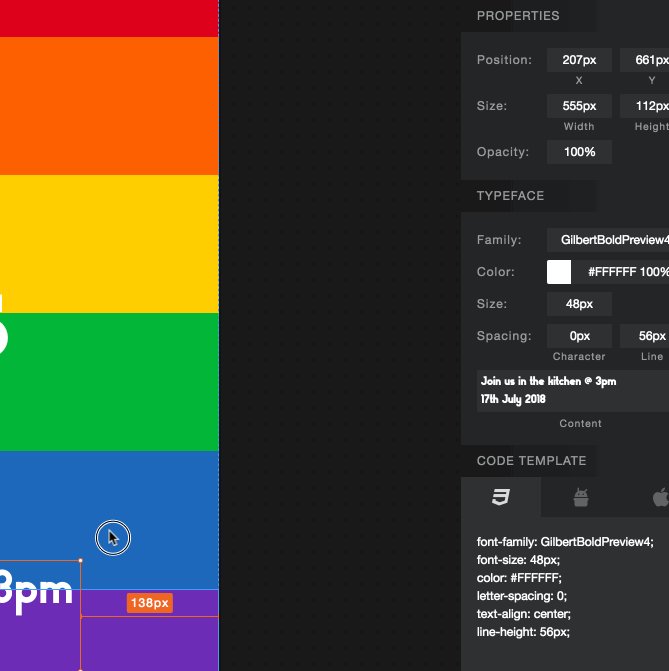
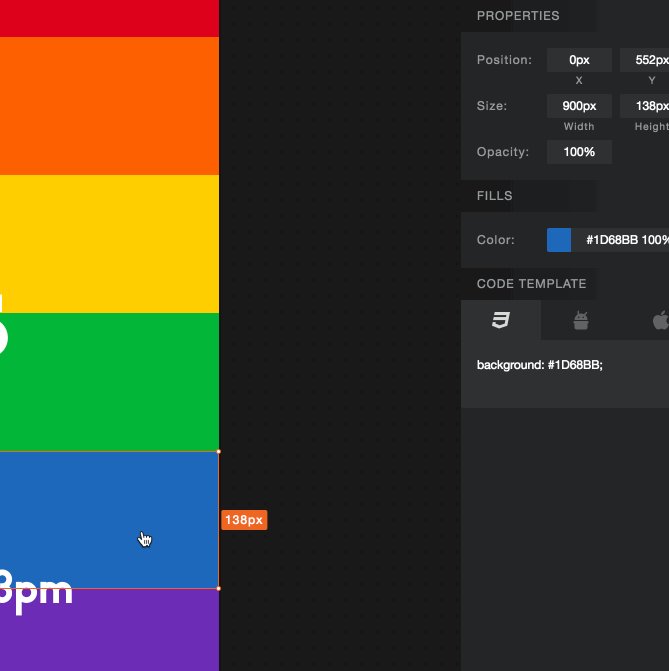
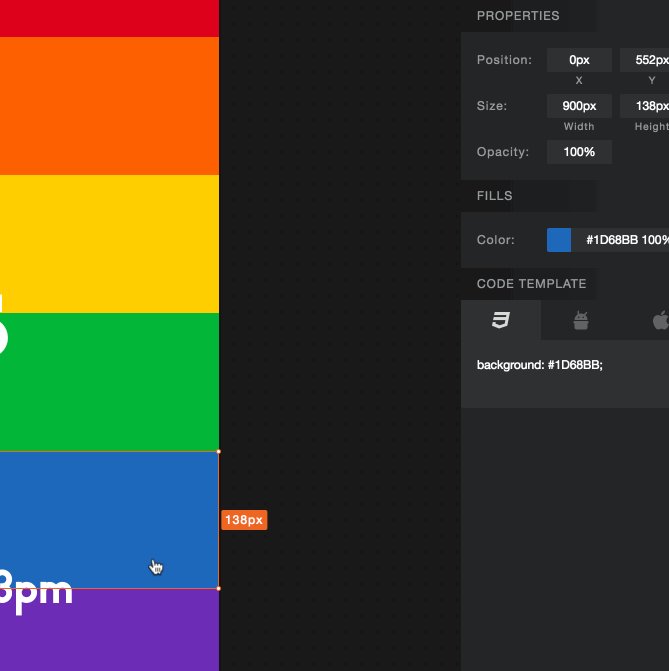
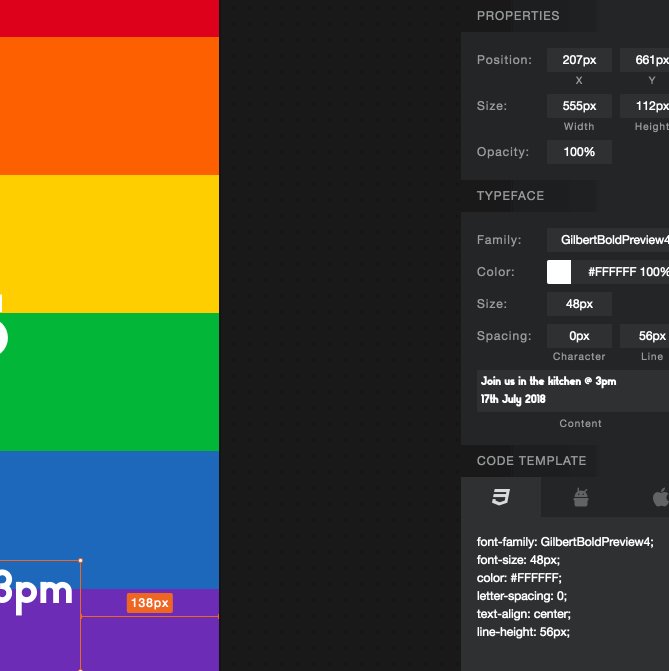
Time for the main event. The time has come to turn your designs into the engineered reality they are destined to be. You should be aware if you are using InVision it comes with a native Inspect mode. It enables your engineers to dive around your mockups and soak up that HTML/CSS goodness at their leisure. (😎 Pro Tip: You need to make sure your prototype is synced via the Craft plugin and not imported natively). However, this presumes everybody involved has an InVision account and can therefore access this feature — in larger organisations or organisations that only have a few InVision seats it can be more difficult to share your technical specifications. So, to avoid endless email threads and redline revisions — say hello to Sketch Measure!
Sketch Measure - Make it a fun to create spec for developers and teammates
Make it a fun to create spec for developers and teammates! Automatically generating html page with one click, inspect…utom.design
5. Faster sketching
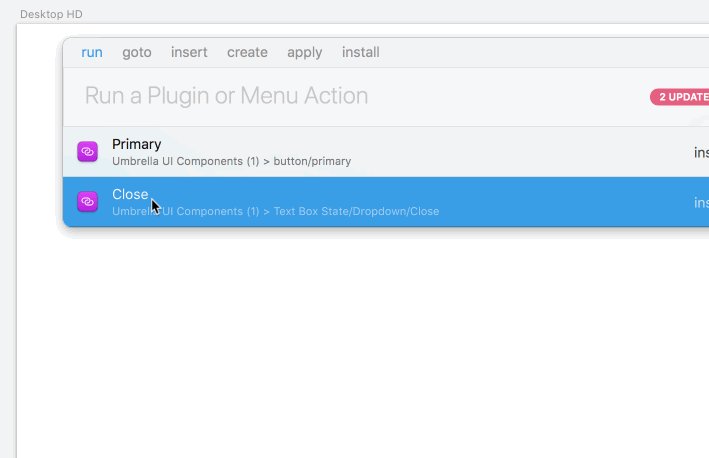
Navigating large Sketch libraries or symbols can become unwieldy quickly in Sketch. Likewise, installing & managing your plugins in Sketch can feel a little disjoined at times. Luckily Runner can make many tasks in Sketch that little more quicker (and simpler); allowing you to spend your time on the stuff that really matters.
Sketch Runner
A plugin to speed up your Sketch workflowsketchrunner.com
6. Colour or color
However you spell it, there’s always that moment when you can’t remember the hex for a colour that you want to use. Often, this results in a quick look at the style guide or a crafty use of the colour dropper tool. Luckily, Sketch Palettes makes it that little easier to import your swatches into Sketch. Allowing you to have access to all the colours (🇬🇧) as ‘fill’ presets no matter what computer or setup you’re using. This is especially useful for teams that want to share the same colour palettes and strive for a single operational source of truth.
andrewfiorillo/sketch-palettes
sketch-palettes - A Sketch plugin for exporting and importing fill presets. It supports colors, gradients, and pattern…github.com
7. Be more responsive
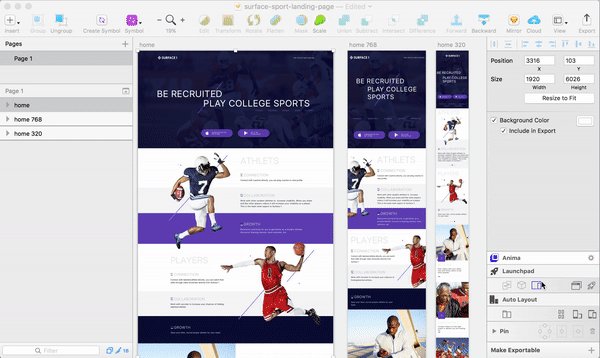
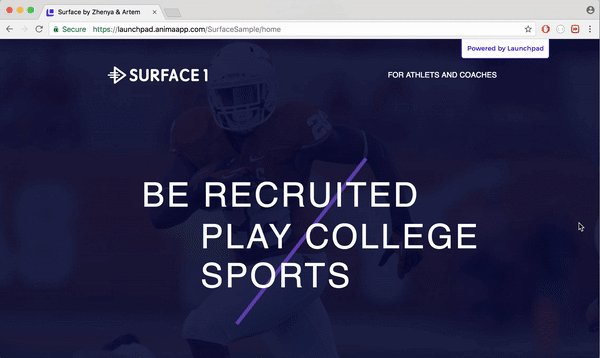
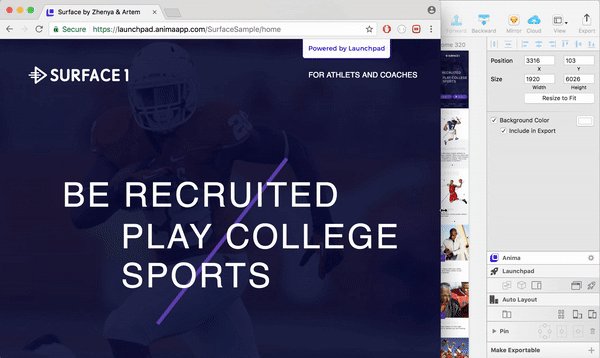
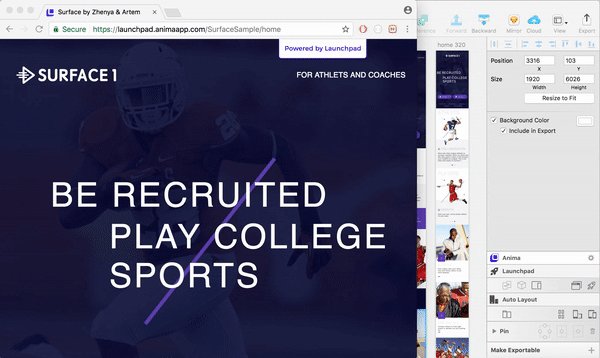
We’ve all been there. You’ve designed the art-boards for a desktop experience and you now need to translate your designs for mobile devices. While, you’ll need to work out what functionality or features will be present on the mobile experience — Launchpad can make the process of using the same art-boards for both desktop and mobile devices that bit easier. You can define breakpoints that help you visualise the design across device sizes.
Launchpad for Sketch
Design responsive screens in Sketch and publish to HTMLanimaapp.github.io
Other Notable Mentions
🚨8. Don’t waste time organising your artboards. This plugin automatically arranges the position of all Artboards in your Sketch document by snapping them in place — https://github.com/bomberstudios/artboard-manager
🚨9. Keep your Sketch files organised by utilising RenameIt. This plugin enables you to batch rename layers and art-boards with a quick shortcut. https://github.com/rodi01/RenameIt
🚨10. Reduce repetition and supercharge your prototyping- the ability to utilise JSON or custom data with Craft can be a valuable way to reduce data entry. https://www.invisionapp.com/craft
🚨11. If you’ve ever had to design emails then this plugin may be worth checking out. Slinky allows you to export Sketch your art-boards as ready–to–send HTML e-mail templates — https://github.com/finchalyzer/slinky
What are your favourite Sketch plugins?
If you want to stay in the loop (and other random ramblings), you can follow me on Twitter: @matthewpointon